最近了解了下React,发现是一门不错的语言,有些理念和Java有相似之处,学习曲线也较为平缓。
React的官方文档十分非常详尽,传送门:快速入门 – React 中文文档。
这里分享下自己作为一个Java程序员学习React过程中的一些理解,帮助大家快速认识React这门语言,有需要的同志自行取用。
React核心理念
React是一个js库,它提供了一种新的构建UI页面的方式,基于组件的方式。
其中组件类似于Java中的对象。
Java中的对象封装了对象属性和行为,通过对象间交互构建整个应用程序。
React中的组件封装了页面元素的结构、行为、样式(html、js、css),通过组件间交互搭建整个UI页面。
可以认为,React的核心是面向组件开发。
React调试环境
对于初次接触React的朋友,可以使用stackblitz的React模板快速学习:https://stackblitz.com/fork/react
后续需要使用React构建应用时,再根据官方文档在本地构建项目。
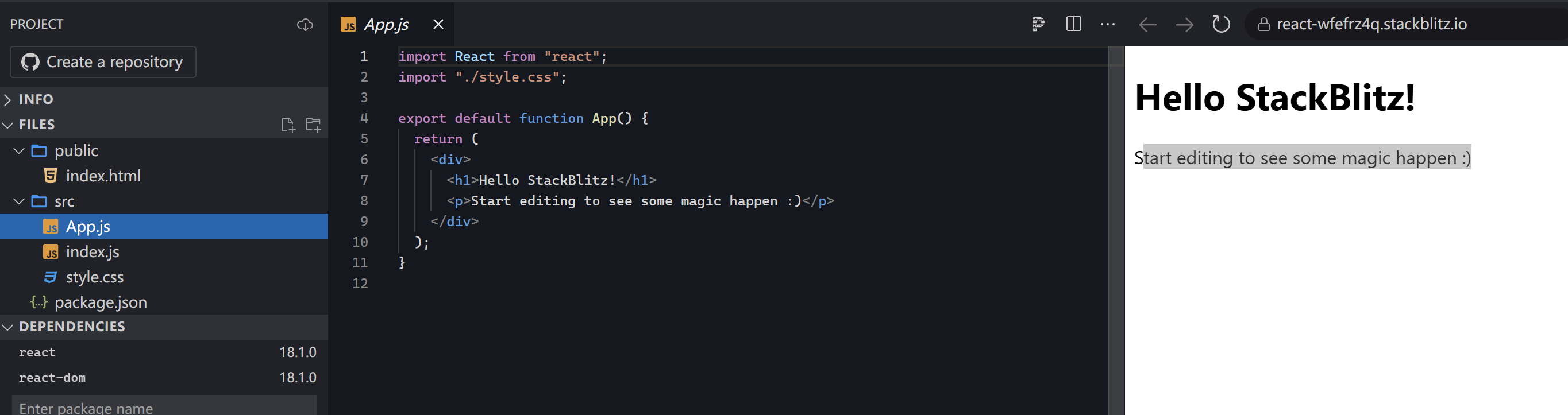
如下所示,就是一个React项目的结构。其中App.js是其核心文件,其中函数App()就定义了一个组件。
这个App组件是React项目的顶级组件,相当于Java中的入口main函数。UI页面的构建就是从这里开始的。

React组件
首先,React中的组件是什么样子?
我们先来看一个简单的组件,上面提到的App组件:
export default function App() {
return (
<div>
<h1>Hello StackBlitz!</h1>
<p>Start editing to see some magic happen :)</p>
</div>
);
}可以看出组件的定义方式与js函数的定义方式相同,不同的是组件的定义返回的是一段类似html代码。
这是react的特色之一,可以直接在js中使用类似html的代码。
这种类似html代码叫做JSX,是一种js的语法拓展,可以将逻辑(js)和展现(html)代码结合在同一个地方——组件,使用起来更为高效。
组件定义的一些细节:
组件名首字母需要大写。后续使用组件时,可以与传统html标签区分开。
组件只能返回一个标签。如果有多个需要用空标签包裹<></>。
React组件树
那么React是如何基于组件构建页面的呢?
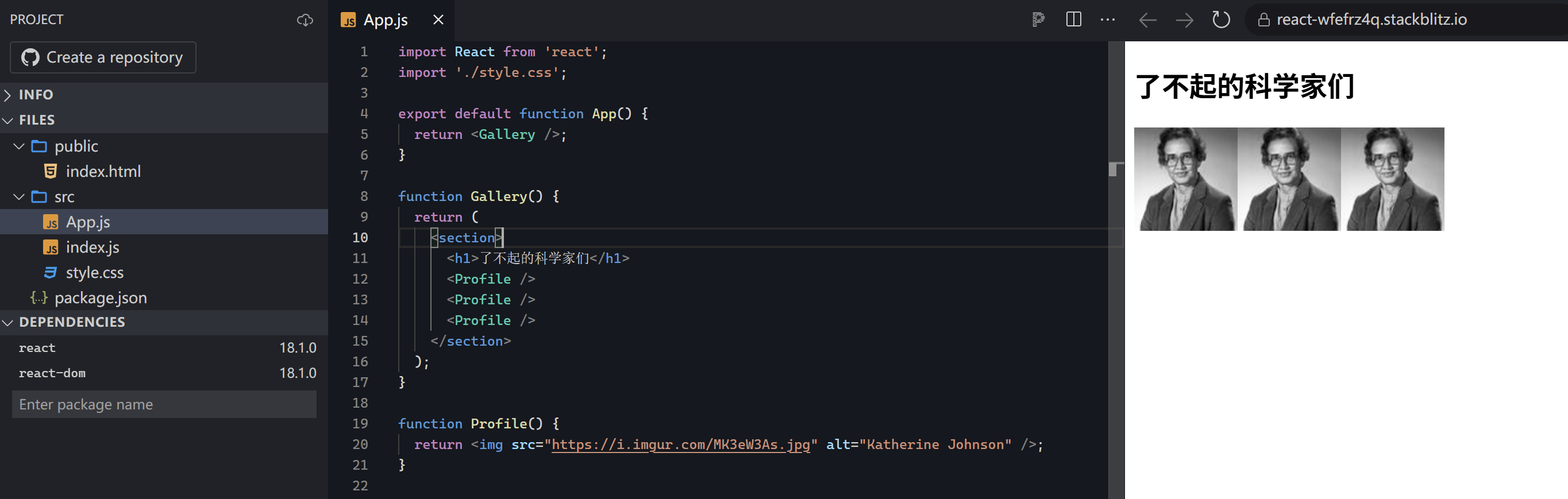
我们来看一个例子,组件是如何引用的:
export default function App() {
return (
<Gallery/>
);
}
function Gallery() {
return (
<section>
<h1>了不起的科学家们</h1>
<Profile />
<Profile />
<Profile />
</section>
);
}
function Profile() {
return (
<img
src="https://i.imgur.com/MK3eW3As.jpg"
alt="Katherine Johnson"
/>
);
}
可以看到组件在引用其它组件的时候,在JSX中将其它组件作为标签使用。
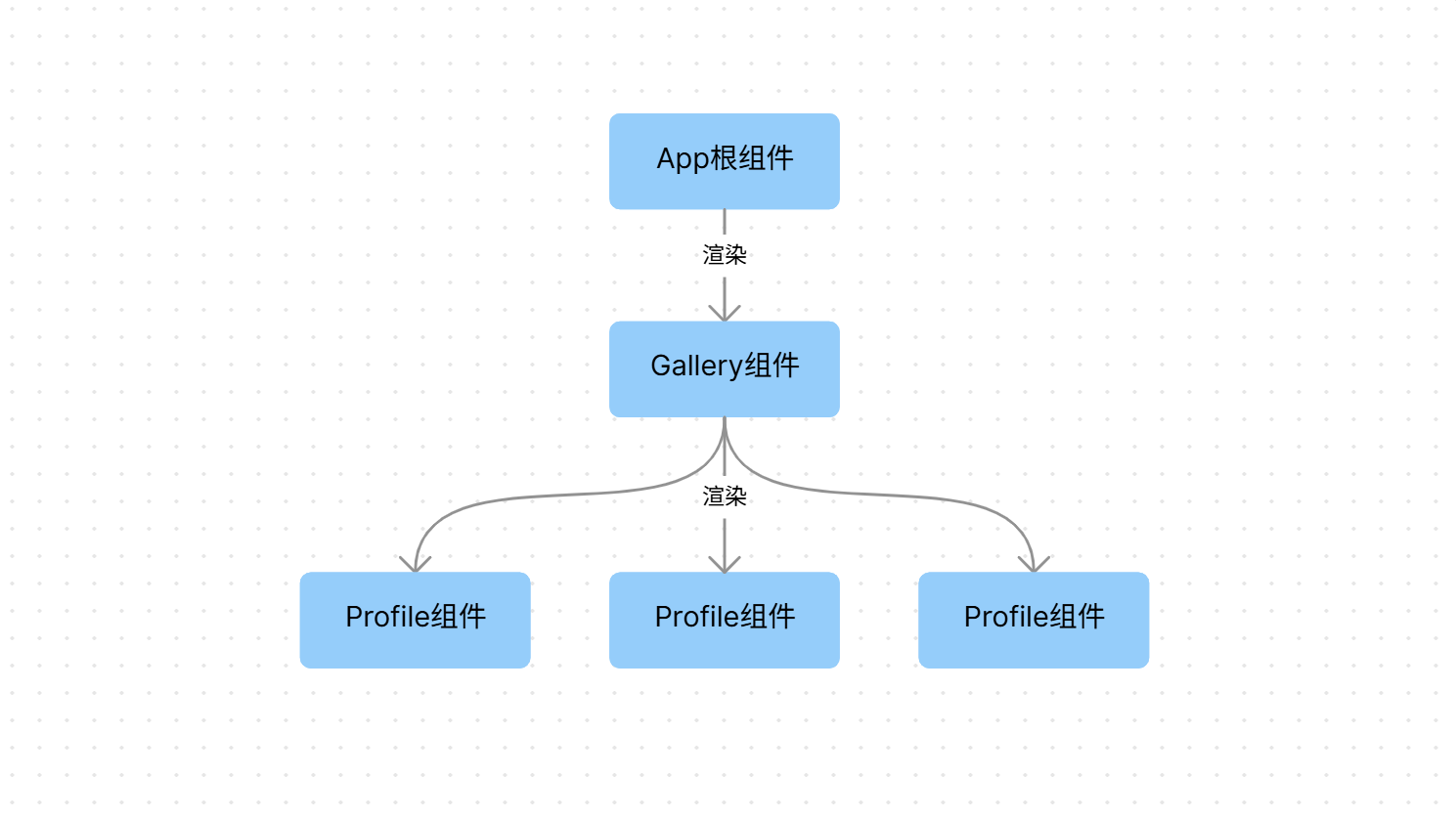
React基于组件构建页面时,首先从App组件开始渲染,然后不断渲染下层组件,最终渲染整个页面,最终会得到一棵组件树,其中App是整棵树的根组件。
上面的代码对应的组件树如下图所示:

组件内容动态变化
我们实际的页面内容不是固定不变的,而是根据一些变量动态变化的。
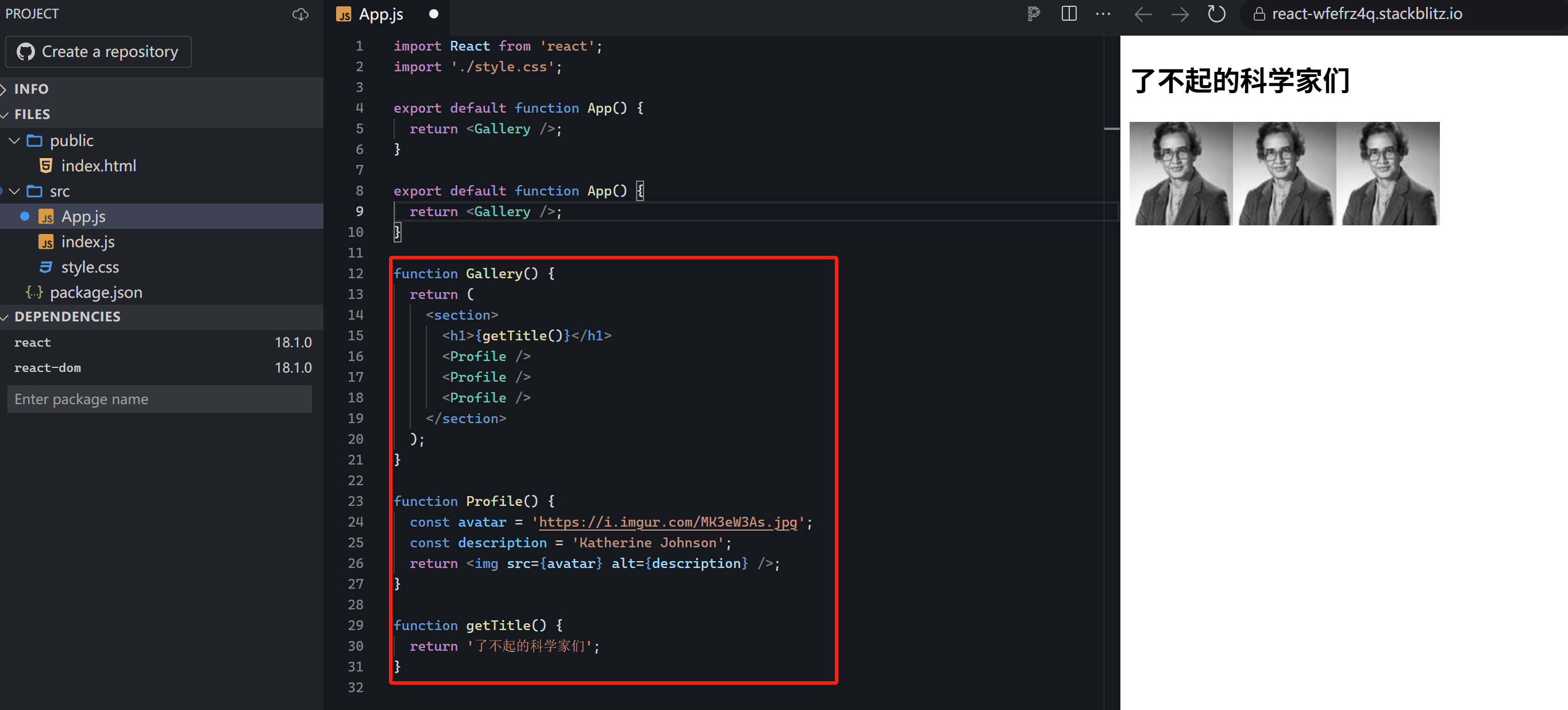
可以在JSX中通过大括号{}使用JavaScript代码,可以看一个简单的例子:
export default function App() {
return <Gallery />;
}
function Gallery() {
return (
<section>
<h1>{getTitle()}</h1>
<Profile />
<Profile />
<Profile />
</section>
);
}
function Profile() {
const avatar = 'https://i.imgur.com/MK3eW3As.jpg';
const description = 'Katherine Johnson';
return <img src={avatar} alt={description} />;
}
function getTitle() {
return '了不起的科学家们';
}
在JSX中通过{}使用JavaScript,这样页面的内容就可以动态的改变了。
JSX中的大括号{}相当于是打开了一扇JavaScript的大门,大括号内的任何JavaScript表达式都可以正常运行,包括函数的调用。
组件的参数
我们定义好的组件,在不同的地方使用希望有不同的效果,如何实现呢?
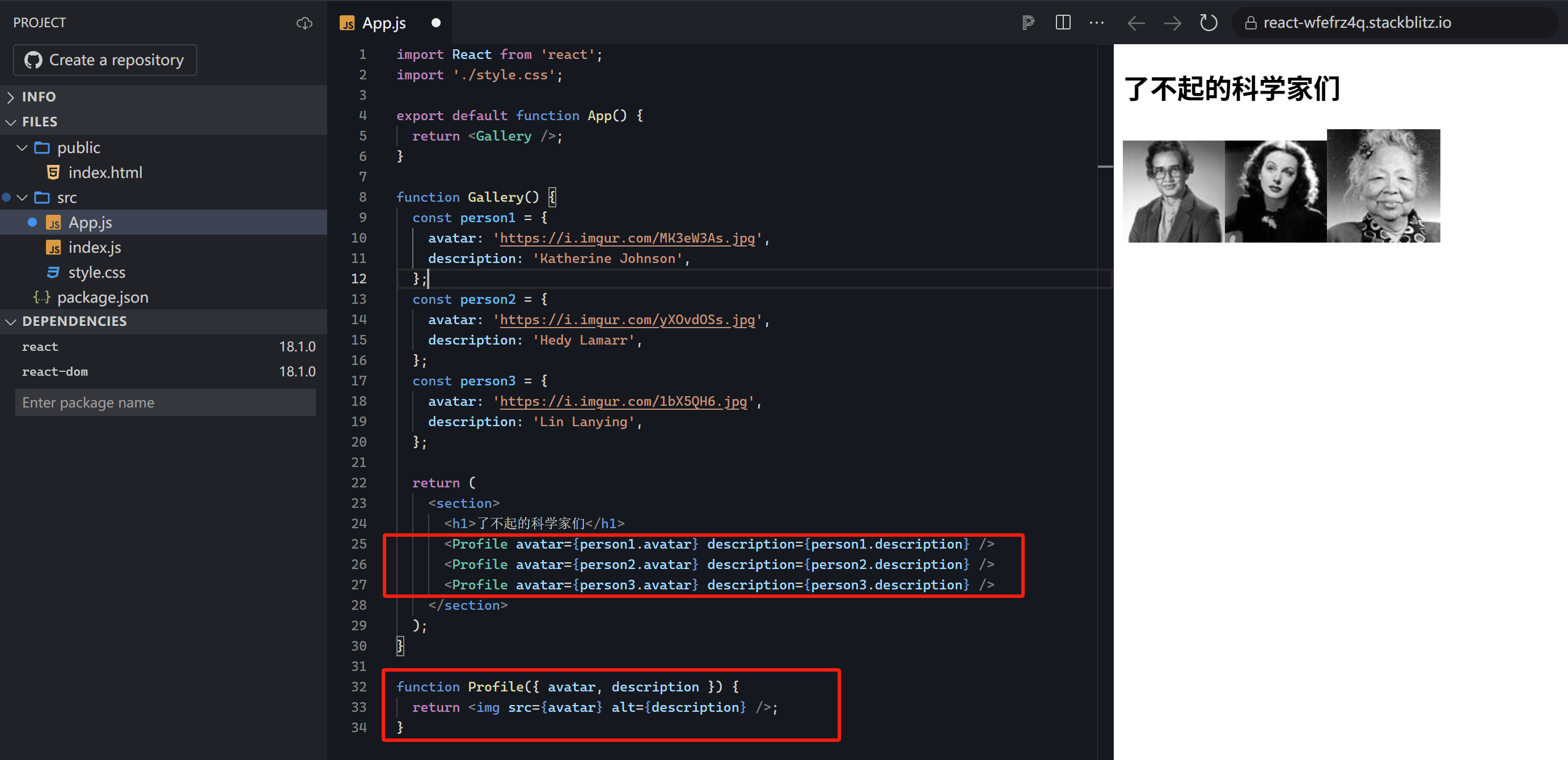
这需要组件接收一些参数,我再来看一个例子,给上面例子中的Profile组件添加参数:
export default function App() {
return <Gallery />;
}
function Gallery() {
const person1 = {
avatar: 'https://i.imgur.com/MK3eW3As.jpg',
description: 'Katherine Johnson',
};
const person2 = {
avatar: 'https://i.imgur.com/yXOvdOSs.jpg',
description: 'Hedy Lamarr',
};
const person3 = {
avatar: 'https://i.imgur.com/1bX5QH6.jpg',
description: 'Lin Lanying',
};
return (
<section>
<h1>了不起的科学家们</h1>
<Profile avatar={person1.avatar} description={person1.description} />
<Profile avatar={person2.avatar} description={person2.description} />
<Profile avatar={person3.avatar} description={person3.description} />
</section>
);
}
function Profile({ avatar, description }) {
return <img src={avatar} alt={description} />;
}
传递给组件的参数叫做props,注意声明组件props时,需要使用到花括号{}。
上面的介绍,让大家对于React有一个初步的认识。关于React还有更多的内容,比如React组件如何处理事件、如何保存状态等,可以参考官方文档继续深入学习。
参考资料
❤️ 感谢您的耐心阅读 ❤️
⭐️ 欢迎我的微信公众号【晋杰创业拼图】⭐️
🥰 期待与您一同成长进步 🥰

